# Sémantique
# Formulaires (form)
Lorsque vous créez un formulaire, vous pouvez utiliser les éléments suivants : <form>, <label>, <input>, <textarea>, et <button>.
Les étiquettes sont généralement placées en haut ou à gauche des champs du formulaire :
<form action="/dataCollectionLocation" method="post" autocomplete="on">
<div v-for="item in formItems" :key="item.id" class="form-item">
<label :for="item.id">{{ item.label }}: </label>
<input
:type="item.type"
:id="item.id"
:name="item.id"
v-model="item.value"
/>
</div>
<button type="submit">Submit</button>
</form>
2
3
4
5
6
7
8
9
10
11
12
Remarquez comment vous pouvez inclure autocomplete='on' sur l'élément de formulaire et cela s'appliquera à toutes les entrées de votre formulaire. Vous pouvez également définir différentes valeurs pour l'attribut autocomplete (opens new window) pour chaque entrée.
# Étiquettes (label)
Fournissez des étiquettes pour décrire l'objectif de tous les contrôles de formulaire ; en reliant for et id :
<label for="name">Name</label>
<input type="text" name="name" id="name" v-model="name" />
2
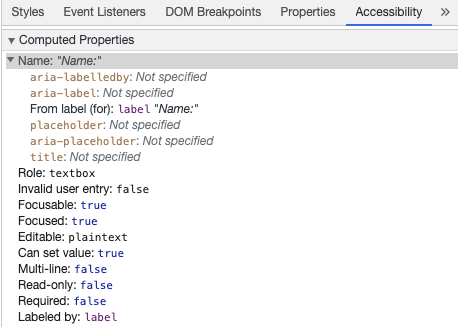
Si vous inspectez cet élément dans vos outils de développement de chrome et ouvrez l'onglet Accessibilité dans l'onglet Éléments, vous verrez comment l'entrée obtient son nom à partir de l'étiquette :

Warning:
Vous avez peut-être vu des étiquettes enveloppant les champs de saisie comme ceci :
<label>
Name:
<input type="text" name="name" id="name" v-model="name" />
</label>
2
3
4
Le fait de définir explicitement les étiquettes avec un identifiant correspondant est mieux pris en charge par les technologies d'assistance.
# aria-label
Vous pouvez aussi donner un nom accessible à l'entrée avec aria-label (opens new window).
<label for="name">Name</label>
<input
type="text"
name="name"
id="name"
v-model="name"
:aria-label="nameLabel"
/>
2
3
4
5
6
7
8
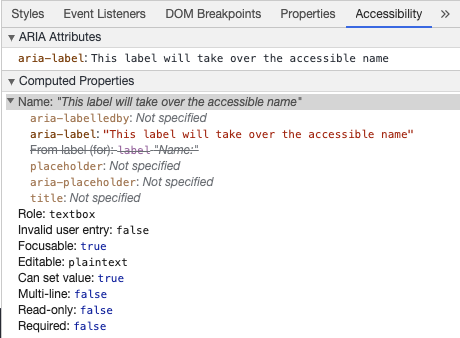
N'hésitez pas à inspecter cet élément dans Chrome DevTools pour voir comment le nom accessible a changé :

# aria-labelledby
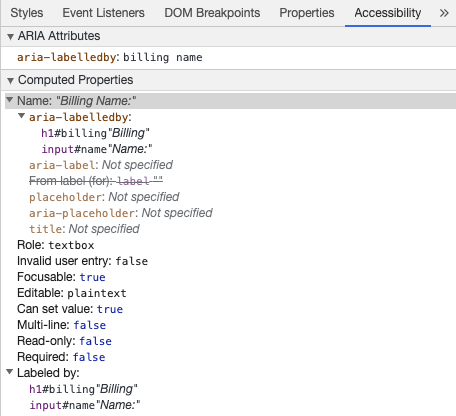
L'utilisation de aria-labelledby (opens new window) est similaire à aria-label sauf qu'il est utilisé si le texte de l'étiquette est visible à l'écran. Il est associé à d'autres éléments par leur id et vous pouvez lier plusieurs id :
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<h1 id="billing">Billing</h1>
<div class="form-item">
<label for="name">Name:</label>
<input
type="text"
name="name"
id="name"
v-model="name"
aria-labelledby="billing name"
/>
</div>
<button type="submit">Submit</button>
</form>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19

# aria-describedby
aria-describedby (opens new window) est utilisé de la même manière que aria-labelledby mais fournit une description avec des informations supplémentaires dont l'utilisateur pourrait avoir besoin. Cela peut être utilisé pour décrire les critères de toute entrée :
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<h1 id="billing">Billing</h1>
<div class="form-item">
<label for="name">Full Name:</label>
<input
type="text"
name="name"
id="name"
v-model="name"
aria-labelledby="billing name"
aria-describedby="nameDescription"
/>
<p id="nameDescription">Please provide first and last name.</p>
</div>
<button type="submit">Submit</button>
</form>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
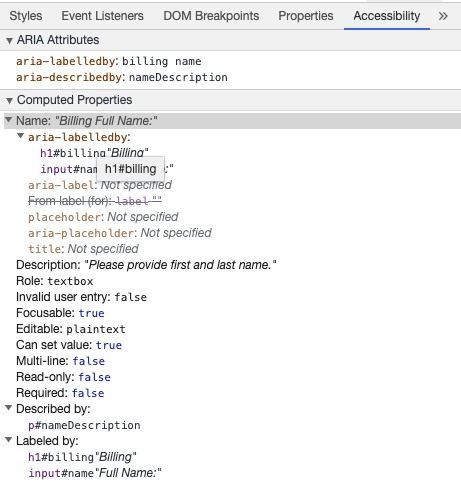
Vous pouvez voir la description en inspectant Chrome DevTools :

# Placeholder
Évitez d'utiliser des caractères de remplacement, car ils peuvent être source de confusion pour de nombreux utilisateurs.
L'un des problèmes que posent les caractères génériques est qu'ils ne respectent pas le critère de contraste de couleur (opens new window) par défaut ; en fixant le contraste de couleur, le caractère générique ressemble à des données préremplies dans les champs de saisie. Dans l'exemple suivant, vous pouvez constater que le caractère générique Nom de famille, qui répond aux critères de contraste des couleurs, ressemble à des données préremplies :
Il est préférable de fournir toutes les informations dont l'utilisateur a besoin pour remplir les formulaires en dehors de toute saisie.
# Instructions
Lorsque vous ajoutez des instructions pour vos champs de saisie, veillez à les lier correctement à la saisie.
Vous pouvez fournir des instructions supplémentaires et lier plusieurs identifiants à l'intérieur d'un aria-labelledby (opens new window). Cela permet une conception plus souple.
<fieldset>
<legend>Using aria-labelledby</legend>
<label id="date-label" for="date">Current Date:</label>
<input
type="date"
name="date"
id="date"
aria-labelledby="date-label date-instructions"
/>
<p id="date-instructions">MM/DD/YYYY</p>
</fieldset>
2
3
4
5
6
7
8
9
10
11
Sinon, vous pouvez joindre les instructions à l'entrée avec aria-describedby (opens new window) :
<fieldset>
<legend>Using aria-describedby</legend>
<label id="dob" for="dob">Date of Birth:</label>
<input type="date" name="dob" id="dob" aria-describedby="dob-instructions" />
<p id="dob-instructions">MM/DD/YYYY</p>
</fieldset>
2
3
4
5
6
# Masquage du contenu
En général, il n'est pas recommandé de masquer visuellement les étiquettes, même si l'entrée a un nom accessible. Toutefois, si la fonctionnalité de l'entrée peut être comprise avec le contenu environnant, nous pouvons alors masquer l'étiquette visuelle.
Examinons ce champ de recherche :
<form role="search">
<label for="search" class="hidden-visually">Search: </label>
<input type="text" name="search" id="search" v-model="search" />
<button type="submit">Search</button>
</form>
2
3
4
5
Nous pouvons le faire parce que le bouton de recherche aidera les utilisateurs visuels à identifier l'objectif du champ de saisie.
Nous pouvons utiliser les feuilles de style en cascade pour masquer visuellement des éléments tout en les laissant disponibles pour les technologies d'assistance :
.hidden-visually {
position: absolute;
overflow: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
height: 1px;
width: 1px;
clip: rect(0 0 0 0);
clip-path: inset(100%);
}
2
3
4
5
6
7
8
9
10
11
# aria-hidden="true"
L'ajout de aria-hidden="true" masquera l'élément pour les technologies d'assistance mais le laissera visuellement disponible pour les autres utilisateurs. Ne l'utilisez pas sur des éléments focalisables, mais uniquement sur du contenu décoratif, dupliqué ou hors écran.
<p>This is not hidden from screen readers.</p>
<p aria-hidden="true">This is hidden from screen readers.</p>
2
# Buttons
Lorsque vous utilisez des boutons à l'intérieur d'un formulaire, vous devez définir le type pour empêcher l'envoi du formulaire. Vous pouvez également utiliser une entrée pour créer des boutons :
<form action="/dataCollectionLocation" method="post" autocomplete="on">
<!-- Buttons -->
<button type="button">Cancel</button>
<button type="submit">Submit</button>
<!-- Input buttons -->
<input type="button" value="Cancel" />
<input type="submit" value="Submit" />
</form>
2
3
4
5
6
7
8
9
# Images fonctionnelles
Vous pouvez utiliser cette technique pour créer des images fonctionnelles.
Champs de saisie
- Ces images feront office de bouton d'envoi dans les formulaires.
<form role="search"> <label for="search" class="hidden-visually">Search: </label> <input type="text" name="search" id="search" v-model="search" /> <input type="image" class="btnImg" src="https://img.icons8.com/search" alt="Search" /> </form>1
2
3
4
5
6
7
8
9
10Icônes
<form role="search">
<label for="searchIcon" class="hidden-visually">Search: </label>
<input type="text" name="searchIcon" id="searchIcon" v-model="searchIcon" />
<button type="submit">
<i class="fas fa-search" aria-hidden="true"></i>
<span class="hidden-visually">Search</span>
</button>
</form>
2
3
4
5
6
7
8
